Todayilearned (TIL) - this blog
Admitting you don’t know everything is frightening, but it’s the foundational step of learning. I don’t know everything about web development. I used to know just about every aspect of scalable front- and back-end web development practices, but ten years growing and managing a team at Zivity and Plus One and 140 Proof has meant that my Javascript and front-end hacking skills have not kept pace with the modern landscape[1].
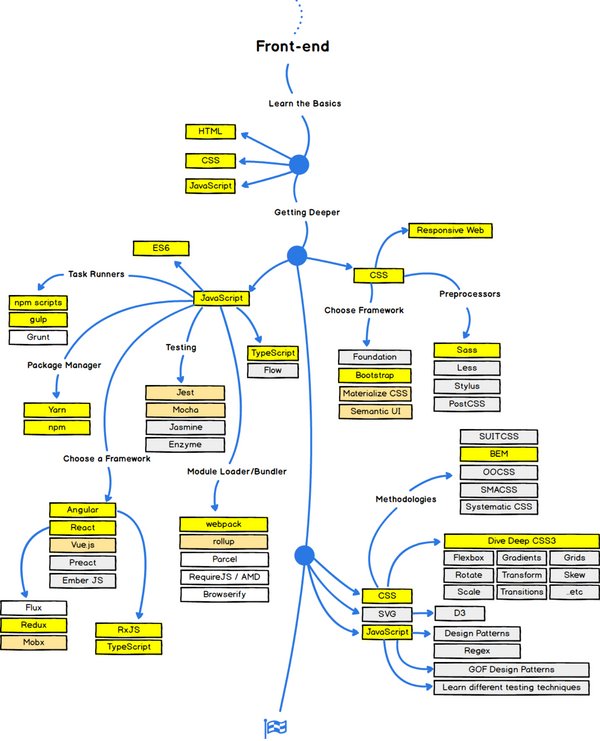
The web development world has also fractured, to the point that a diagram like this ostensibly makes sense to many people:

To keep my skills sharp and have fun, I’m diving back into the maze of front-end web development, and cataloging my daily learnings on this blog.
I chose Hugo for the static site generator after considering Jekyll and Gatsby because Jekyll seems slow, outdated, and less deeply considered than Hugo. Gatsby might be reasonable if you need everything to be fairly complicated React app and think seventeen layers of Javascript is a normal, healthy state of affairs.
76 posts, 5 projects, 258 git commits, and counting
I regret nothing.
[1] Oh, and landscape is the wrong metaphor, because a landscape changes in geologic time. The web development frontier changes in highly accelerated real time. There are dozens of new techniques and frameworks, hundreds of new CSS properties and Javascript functions, and thousands of new NPM packages that are now key parts of modern web development that I’ve never touched.