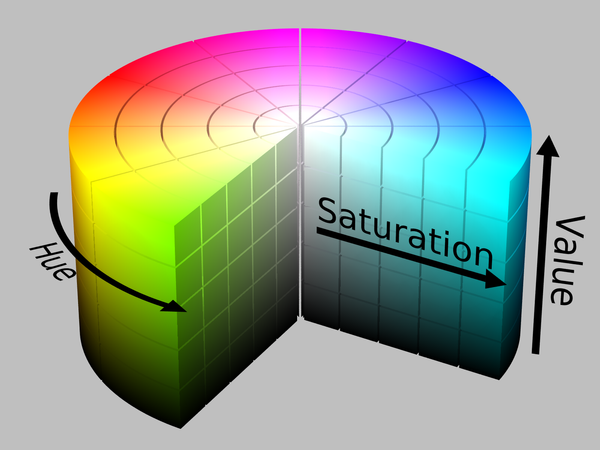
Hue, Saturation, Lightness

There are many formats to represent color values in code or numbers: RGB, Hex (hexadecimal RGB triplets), named colors, etc. Each has its merits. Hex, for example, is a quick format for pasting between Photoshop, Sketch, and CSS code.
But HSL is the best for a pure CSS approach to representing colors. Manipulating color values in the way that developers and designers want to, e.g make this color a little bit duller, or make this 10% brighter, is easy and intuitive.
- Hex colors are for boneheads
- Can’t sight read 90% of the colors
- Can’t adjust the colors in any logical way
GO HSL TODAY