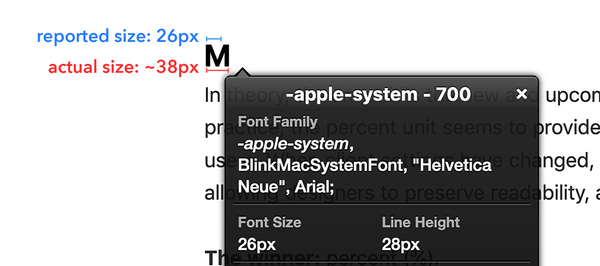
Ems are NOT as wide as Ms!

The “Em” as a unit of size in CSS text and boxes comes from an old typoegraphic unit from the print days: the “em”, which was the width of a capital letter M in a given type face. (This is no longer true — in the modern era of computers and CSS, an em simply means “the font size number in px”.
Wikipedia:
In modern typefaces, the character M is usually somewhat less than one em wide. Moreover, as type includes a wider variety of languages and character sets without M’s, and needs a consistent way to refer to size, its meaning has evolved to simply mean the px / point size of the typeface.
Mutton-quads!

One em was traditionally defined as the width of the capital M in the current typeface and point size,[2] because the M was commonly cast the full-width of the square blocks, or em-quads (also mutton-quads), which are used in printing presses.